今天繼續來介紹input的type屬性,這次會介紹選項元件,那麼就開始吧~
(๑•̀ㅂ•́)و✧
<input type="radio"> 選項按鈕是一種用來讓使用者從多個項目中選取一個的單選元件。同一組radio button的選項,需要用相同的name。
<input type="radio" name="Food" value="French fries" />薯條<br /><input type="radio" name="Food" value="Chicken nuggets" />雞塊<br /><input type="radio" name="Food" value="Bubble milk tea" />珍奶<br />




<input type="checkbox"> 核取方塊是一種用來讓使用者一次選擇多個項目的複選元件。checkbox的name相同就是一整組,若不同就是不同組的。
<input type="checkbox" name="Food" value="French fries" />薯條<br /><input type="checkbox" name="Food" value="Chicken nuggets" />雞塊<br /><input type="checkbox" name="Food" value="Bubble milk tea" />珍奶<br />



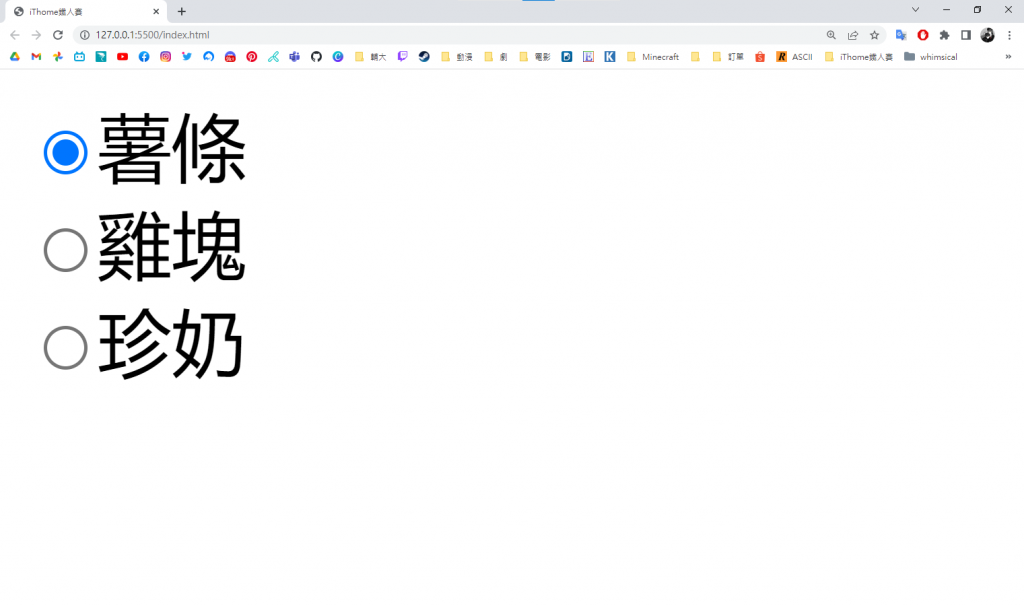
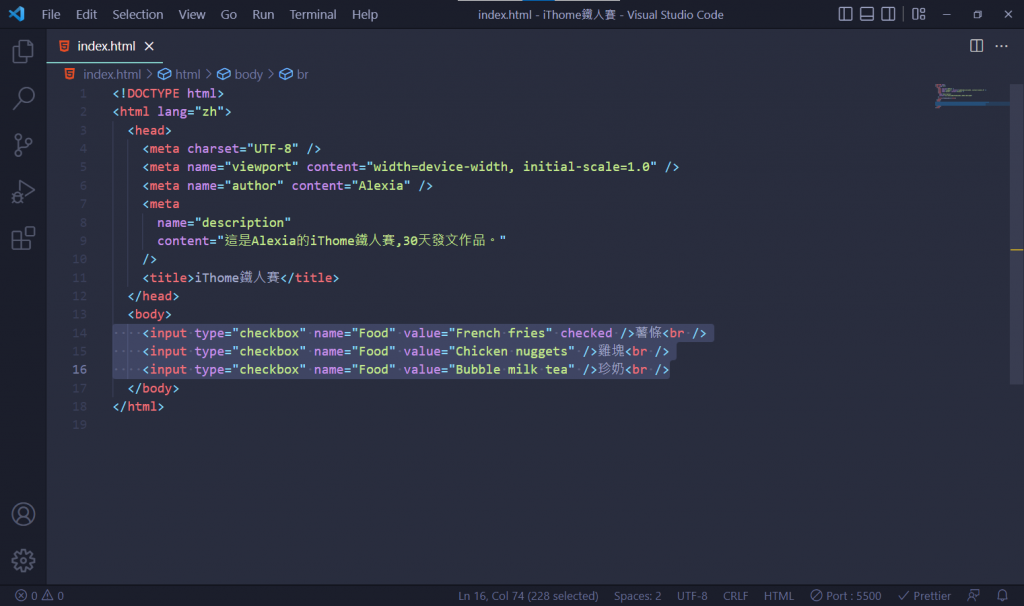
checked屬性:radio和checkbox的預設勾選例如:<input type="radio" name="Food" value="French fries" checked />薯條<br /><input type="radio" name="Food" value="Chicken nuggets" />雞塊<br /><input type="radio" name="Food" value="Bubble milk tea" />珍奶<br />
-> 結果(執行結果預設已勾選):
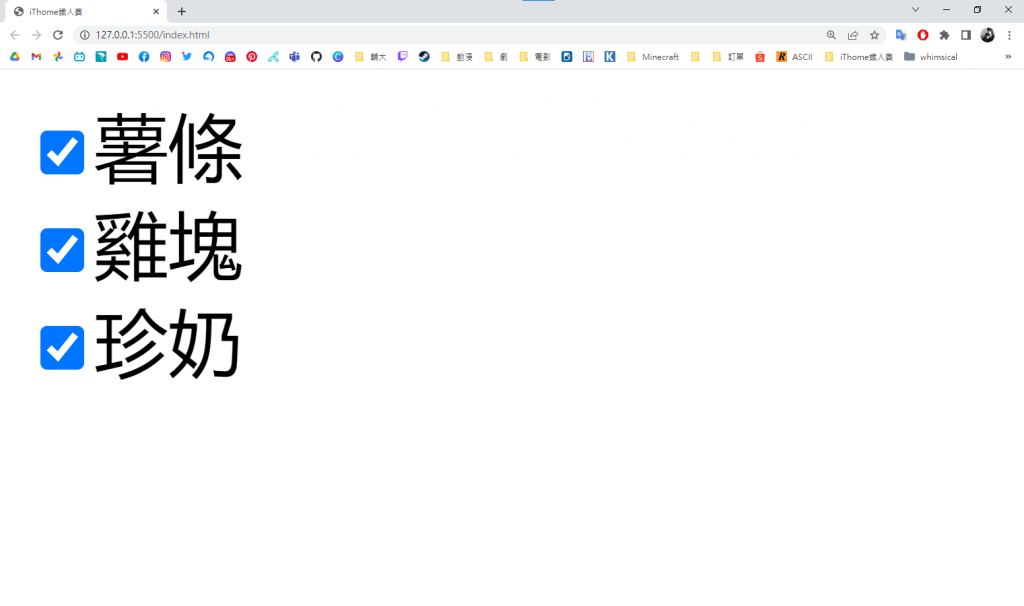
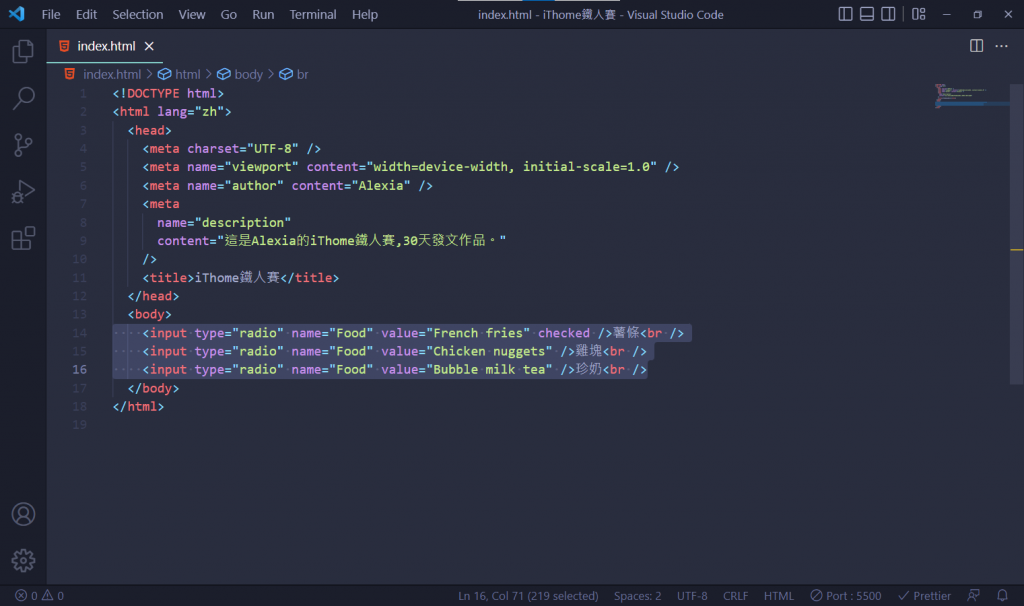
例如:<input type="checkbox" name="Food" value="French fries" checked />薯條<br /><input type="checkbox" name="Food" value="Chicken nuggets" />雞塊<br /><input type="checkbox" name="Food" value="Bubble milk tea" />珍奶<br />
-> 結果:
<select>, <option>, <optgroup> 下拉式選單是一種用來讓使用者可以從下拉式選單中選擇出一個或多個選項的元件。<select>為選單的容器,<option>為選單中的選項,<optgroup>為選項分區。
<select> 選單的容器可用的屬性:
name:欄位名稱。required:將欄位設定為必填。disabled:將欄位設定為禁用狀態。<option> 選單中的選項用來建立選項,選項內容放在<option></option>標籤裡面。
可用的屬性:
value:設定如果選了該選項,表單要傳送什麼值給遠端伺服器。
selected:設定成預先選取此選項。
disabled:將選項設定為禁用狀態。
label:說明選項的含義,有設定時會被瀏覽器顯示為選項內容,通常用來作為簡短版的選項文字。
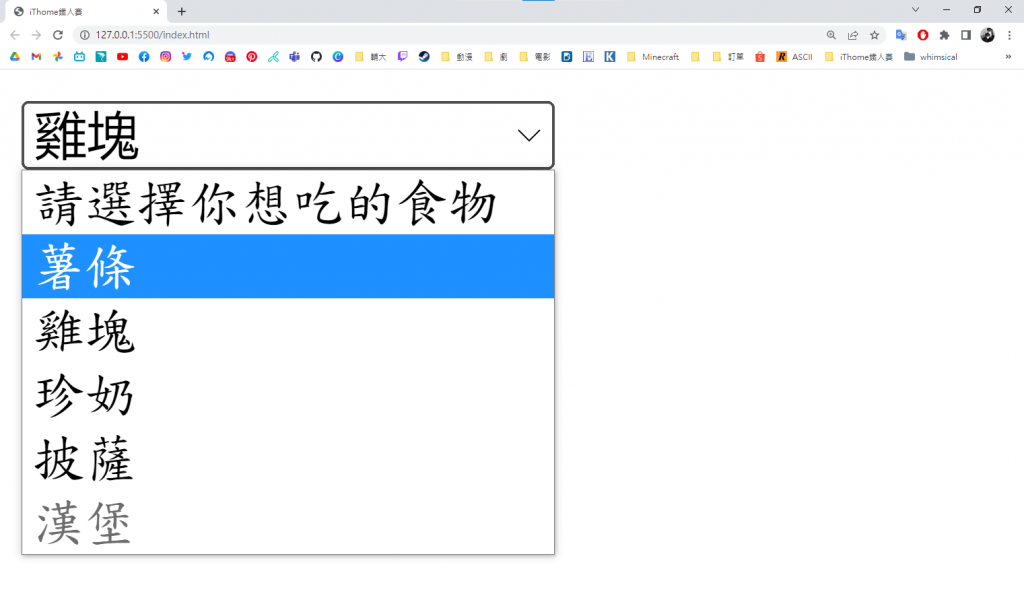
例如:<select name="food"><option value="">請選擇你想吃的食物</option><option value="French fries">薯條</option><option value="Chicken nuggets" selected>雞塊</option><option value="Bubble milk tea">珍奶</option><option value="Pizza">披薩</option><option value="Hamburger" disabled>漢堡</option></select>
-> 結果(預先選取的是雞塊):
-> 按下右邊的向下選單鍵,可選擇其他選項,其中的灰色字是禁用狀態不能選

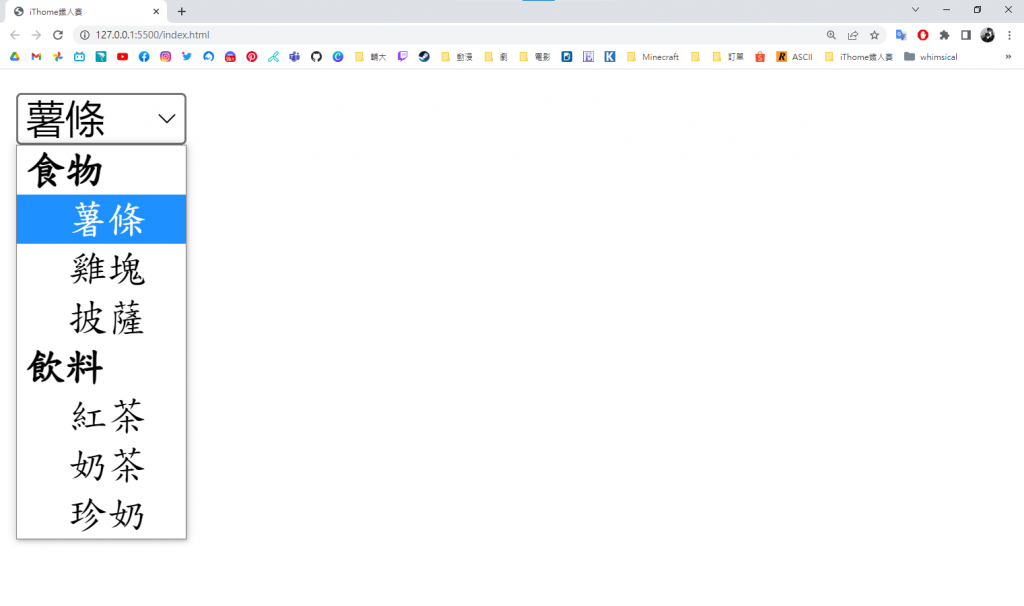
<optgroup> 選項分區用來將同樣性質的選項分做一區一區顯示,在<optgroup>上有一個label屬性是用來設定該分區的名稱。
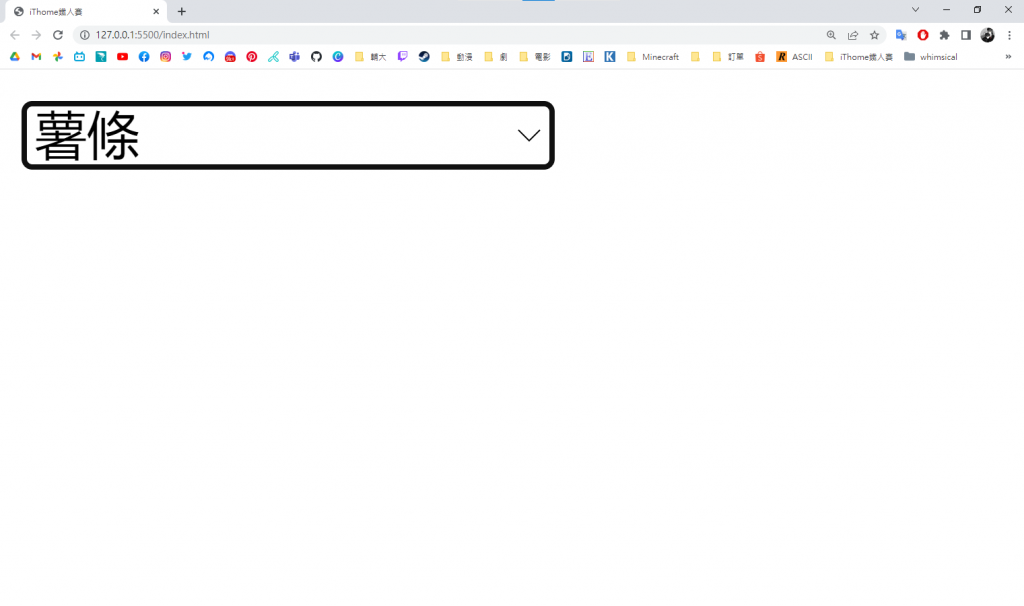
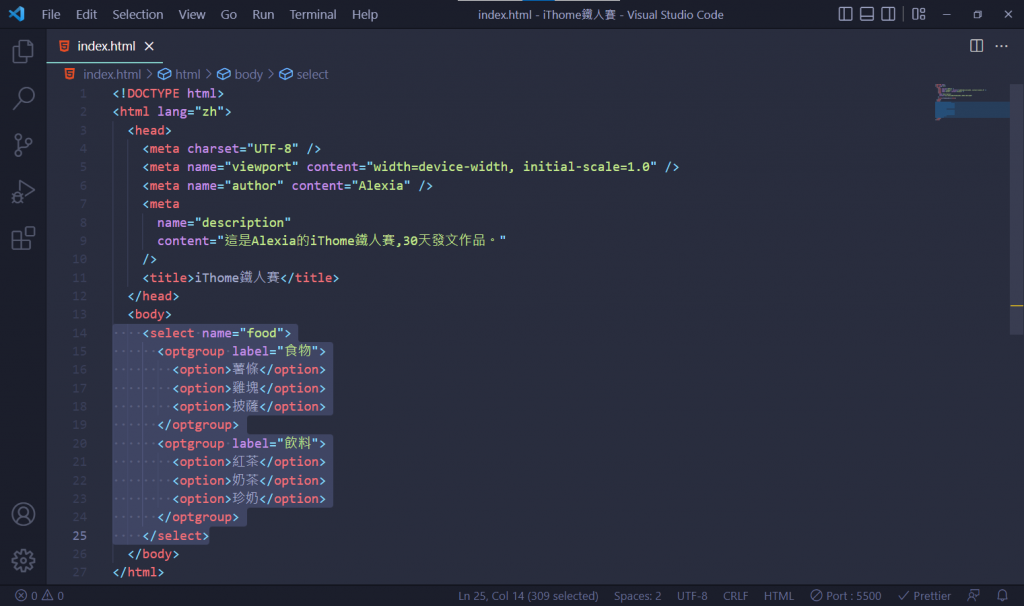
<select name="food"><optgroup label="食物"><option>薯條</option><option>雞塊</option><option>披薩</option></optgroup><optgroup label="飲料"><option>紅茶</option><option>奶茶</option><option>珍奶</option></optgroup></select>

(看著看著都餓了呢Ψ( ̄∀ ̄)Ψ)
